
Nikt nie lubi powolnych stron internetowych, to fakt. Gdy wchodzimy na stronę internetową, oczekujemy, że szybko się załaduje i dostarczy poszukiwanych informacji.
Dlatego szybkość ładowania strony jest ważna. Szczególnie, że dużo wejść zaliczamy z urządzeń mobilnych, które przeważnie mają mniejszą prędkość łącza i oczywiście małe ekrany. Należy upewnić się, że witryna szybko się ładuje, zwłaszcza na urządzeniach mobilnych, ponieważ Google wykorzystuje szybkość witryny jako czynnik rankingowy. czyli to co widzisz na bezpłatnych wynikach wyszukiwania.
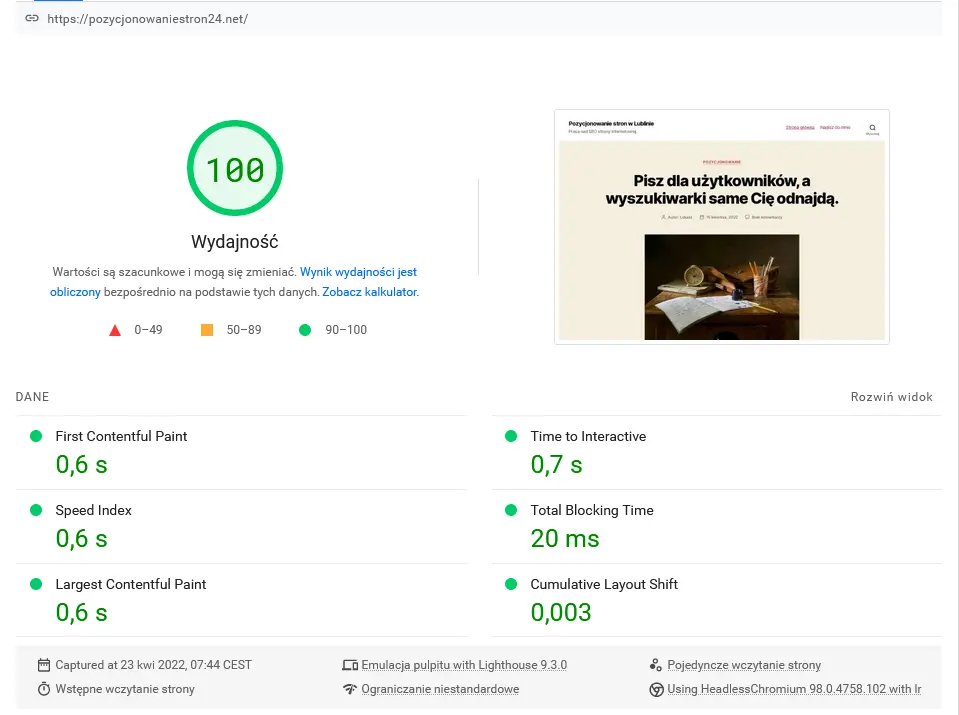
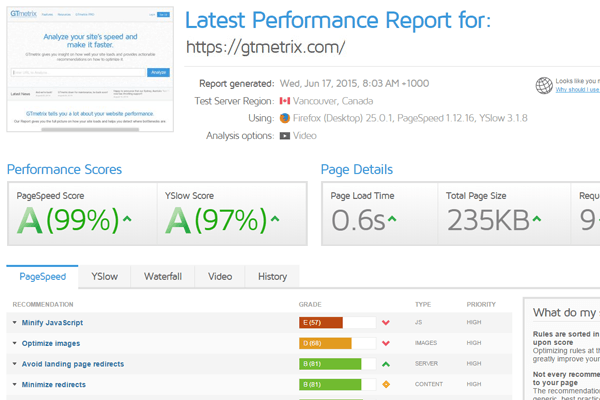
Z pomocą przychodzi nam pożyteczne narzędzie… GTmetrix
GTmetrix czyli: „Zobacz, jak działa Twoja witryna, dowiedz się dlaczego jest ona powolna, i odkryj możliwości optymalizacji.”
- Przeanalizuj swoją stronę za pomocą Google PageSpeed i Yahoo! Zestawy reguł YSlow
- Uzyskaj czas ładowania strony, całkowity rozmiar strony i całkowitą liczbę żądań.
- Sprawdź skuteczność swojej strony w porównaniu ze średnią wszystkich witryn analizowanych w GTmetrix
Oczywiście możesz użyć innych narzędzi, takich jak Pingdom Tools lub PageSpeed Insights, aby sprawdzić swoją wydajność, pamiętaj jednak, że żadne z tych narzędzi testowych nie da Ci 100% dokładnych wyników, ponieważ istnieje tak wiele zmiennych, jeśli chodzi o odwiedzających witrynę . Mogą korzystać z różnych przeglądarek, urządzeń, lokalizacji i połączeń internetowych.
1. Optymalizuj obrazy
Optymalizacja prędkości ładowania strony może być trudna dla niektórych zdjęć, ponieważ bardzo chcemy zachować zdjęcia w wysokiej rozdzielczości, dzięki czemu wyglądają idealnie na bardzo dużych wyświetlaczach. wynika z tego że mamy bardzo duże pliki, które bardzo spowalniają stronę internetową. Na przykład masz galerię z 20 zdjęciami, każde z nich ma 2 MB, w sumie masz 40 MB na swojej stronie. Wczytanie takiej strony zajmie sporo czasu i klient w końcu zaśnie przy wczytywaniu.
2. Wykorzystaj buforowanie przeglądarki
Za każdym razem, gdy przeglądarka ładuje stronę internetową, musi pobrać wszystkie pliki, aby poprawnie wyświetlić stronę internetową. Obejmuje to wszystkie pliki kodu strony oraz obrazy. Możesz przyspieszyć szybkość strony, prosząc odwiedzających o zapisanie i ponowne użycie plików zawartych w Twojej witrynie. Jest to świetne ulepszenie prędkości dla powracających gości, ponieważ ich przeglądarka nie ładuje ponownie wszystkich plików, ponieważ niektóre pliki są już buforowane w przeglądarce. Oczywiście można to odpowiednio zautomatyzować dodając do WordPress wtyczkę lub wpis w pliku .htaccess.
3. Przeskaluj obrazy
Przesyłane obrazy w wysokiej rozdzielczości do określonych obszarów witryny mogą być skalowane (przeskalowywane), dzięki czemu ładnie wyświetlają się na wszelkiego rodzaju urządzeniach, takich jak laptopy, smartfony itp. Może to prowadzić do sytuacji, gdy wyświetlasz obrazy, które są większe niż wymagane wymiary i zmuszają użytkowników do pobierania dużych obrazów, gdy nie jest to konieczne. Przestrzegaj zalecanych rozmiarów zdjęć . Następnie sprawdź, czy Twoja witryna wyświetla responsywne obrazy.
4. Zbyt duży rozmiar strony
Jeżeli masz „ciężką” stronę, to wczytywanie trwa wieczność. Obrazy z pewnością będą jednymi z najcięższych plików w Twojej witrynie. Optymalizacja obrazów może zmniejszyć całkowity rozmiar ładowania strony nawet o 70%.
5. Zbyt dużą ilość żądań
Zawsze jak otwierasz stronę internetową, przeglądarka pobiera dodatkowe pliki. Mogą to być pliki lokalne z serwera lub pliki zdalne CDN. Są one również znane jako żądania HTTP i im więcej ich masz, tym dłuższy jest czas ładowania Twojej strony www. Staraj się połączyć mniejsze pliki CSS, JS z HTML. Ograniczysz wtedy liczbę zapytań. Jeżeli nie potrzebujesz jakiś plików na konkretnej stronie, również możesz je za komentować w kodzie. Rozważ także usuniecie niepotrzebnych „bajerów”, które spowalniają Ci stronę.
Zleć nam optymalizację strony. Zobaczysz jak gładko będzie się wczytywać!








[…] Czytaj także: 5 darmowych wskazówek aby przyśpieszyć stronę internetową […]